Tendance à surveiller de près: le Responsive Web Design

QU’EST-CE QUE C’EST?
Le responsive web design (RWD) permet au site web de se modifier en fonction de la plateforme à partir de laquelle il est consulté, c’est-à-dire que le contenu s’adapte à la taille de l’affichage de l’appareil (mobile, tablette). L’expérience consommateur est grandement améliorée, car la lecture et la navigation sont plus agréables et fluides sur les différentes plateformes. Cela semble logique et évident, mais encore très peu de sites web sont conçus de cette façon. Par contre, la tendance est de plus en plus forte pour le responsive ou adaptative web design.
COMMENT SAVOIR RAPIDEMENT SI LE DESIGN D’UN SITE WEB EST RESPONSIVE?
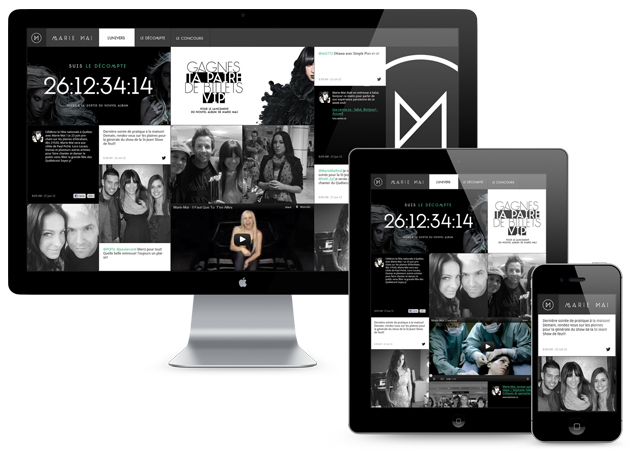
En trois étapes faciles. Un exemple de RWD.
1- Ouvrir la page web;
2- Redimensionner la fenêtre du navigateur au format tablette, puis téléphone intelligent;
3- Observer le contenu se déplacer et s’ajuster à la largeur de la page (alors le site est reponsive)
LA LISTE DES POURS :
– Permet des mises à jour de contenu sur un seul site (économie de temps non négligeable).
– Tient compte des différents besoins et caractéristiques des plateformes (tactile, Hi-DPI, etc.)
– Utilise un seul URL pour tous les formats (communication plus efficace).
– Permet un fil conducteur, un design uniforme sur toutes les plateformes.
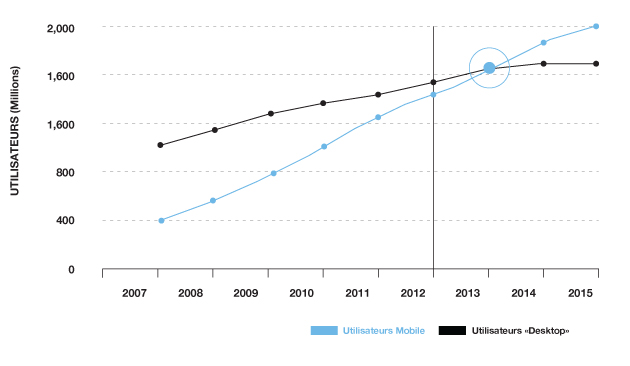
– Est cohérent avec le nombre d’utilisateurs mobiles québécois (cellulaire et tablette) qui ne cesse de croître. Comme le démontre le tableau ci-dessous.
ET CELLE DES CONTRES…
– Exige une conception un peu plus compliquée, voire plus coûteuse aussi.
– Devient plus complexe à programmer pour les sites à forte interaction, notamment pour le commerce en ligne (un beau défi!)
– Exige une grande quantité de codes qui peut ralentir légèrement le téléchargement du site mobile, comparé à un site mobile dédié.
Bref, il est important de bien évaluer ses besoins en matière de navigation et diffusion de contenu web avant de se diriger vers le responsive web design. C’est néanmoins l’une des options d’ergonomie du web les plus intéressantes du moment!
3 RECOMMANDATIONS À L’ATTENTION DES DESIGNERS DE RWD:
– Small-to-big. Commencer par créer la version mobile et tablette, pour finir avec le desktop.
– Se munir d’une grille fluide / blocs modulables et hiérarchiser l’information de façon à ce qu’elle soit cohérente avec son type de navigation.
– Prioriser le téléchargement rapide de la version mobile; éliminer les images optionnelles.
Retenons que le RWD permet une unification du contenu sur toutes les plateformes et qu’il prend de plus en plus de place sur le web. Même que Facebook s’y mettra sous peu lui aussi… à suivre!
Pour en savoir plus:
Best practices : Media Queri
Ouvrages de référence sur le sujet: 7 essential books on responsive design
Autres sources : net magazine, presse-citron, smashing magazine.